Dec 5, 2023
shapez - Jelle
Hey everyone!
Ever had your thoughts wander off to shapez while on the train, at work or at a boring family gathering? What if you could take shapez with you at all times?
We are super excited to announce that, in collaboration with Prismatika & Playdigious, shapez is now available for Android and iOS!
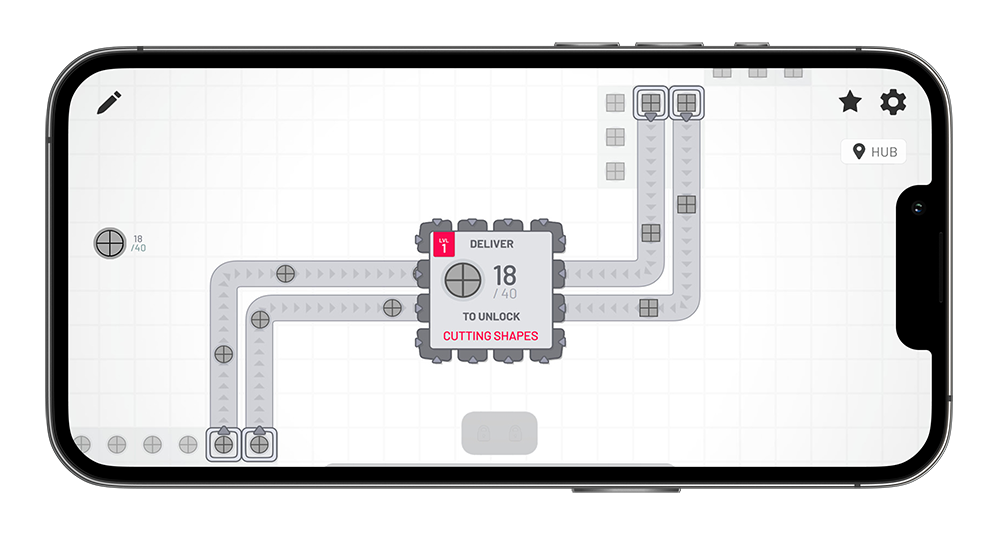
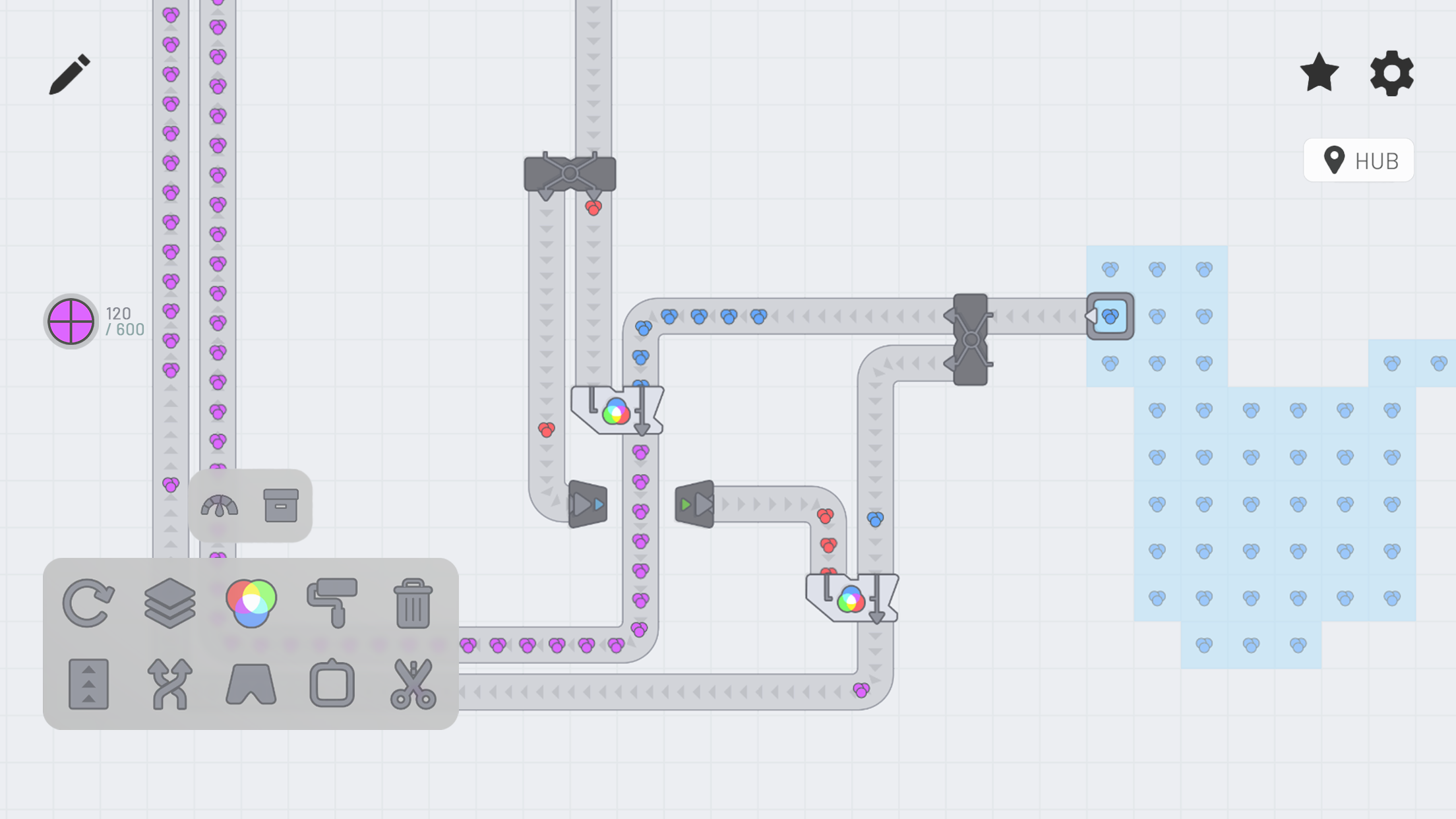
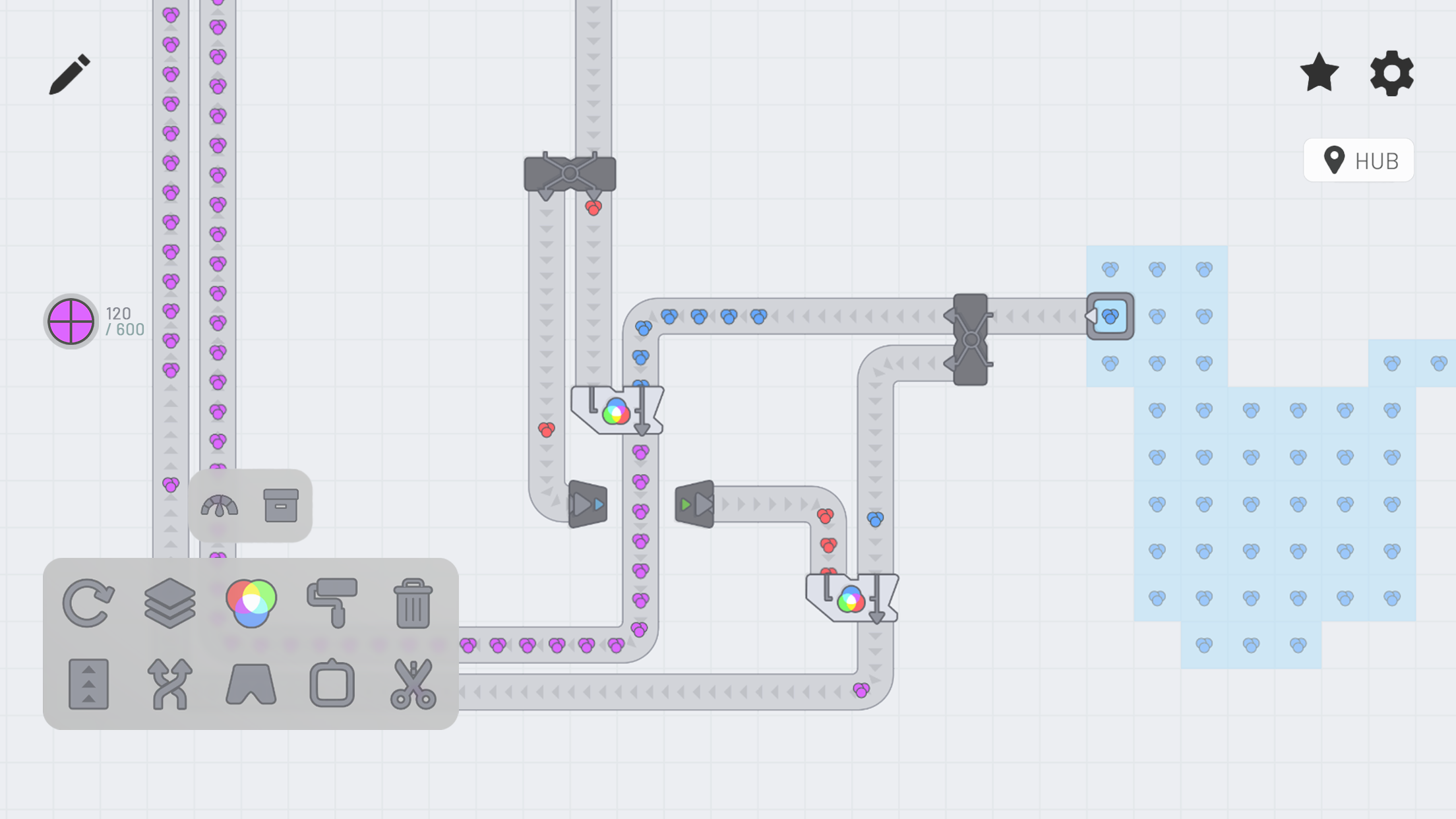
Experience everything shapez has to offer up to level 20 on your phone or tablet! Play in portrait or landscape mode and switch between the two with a flip of your phone.
You can pick it up and try it for free by pressing either button below.


You can play through the first 7 levels for free, no strings attached. The full version of the game is available for $4.99/€4.99. If you're quick, you can benefit from the 10% launch discount!
Shapez Mobile includes all features you unlock in the PC version, except wires. Additionally, cross-platform saves are not yet supported at launch, but do let us know if this is something you'd like to see!
We hope you enjoy shapez Mobile!
~ Tobias, Prismatika & Playdigious


If I own shapez on a platform already, do I get the mobile version for free?
Unfortunately no, this is not the case. Getting the game on mobile wasn't cheap and we believe the resulting game is worth the cost!
How well does shapez mobile run on older phones?
We expect the game to run at playable levels on all devices that support the required OS versions. If you find the game does not run well for you, be sure to let us know!
How well does shapez mobile run on tablets and folding phones?
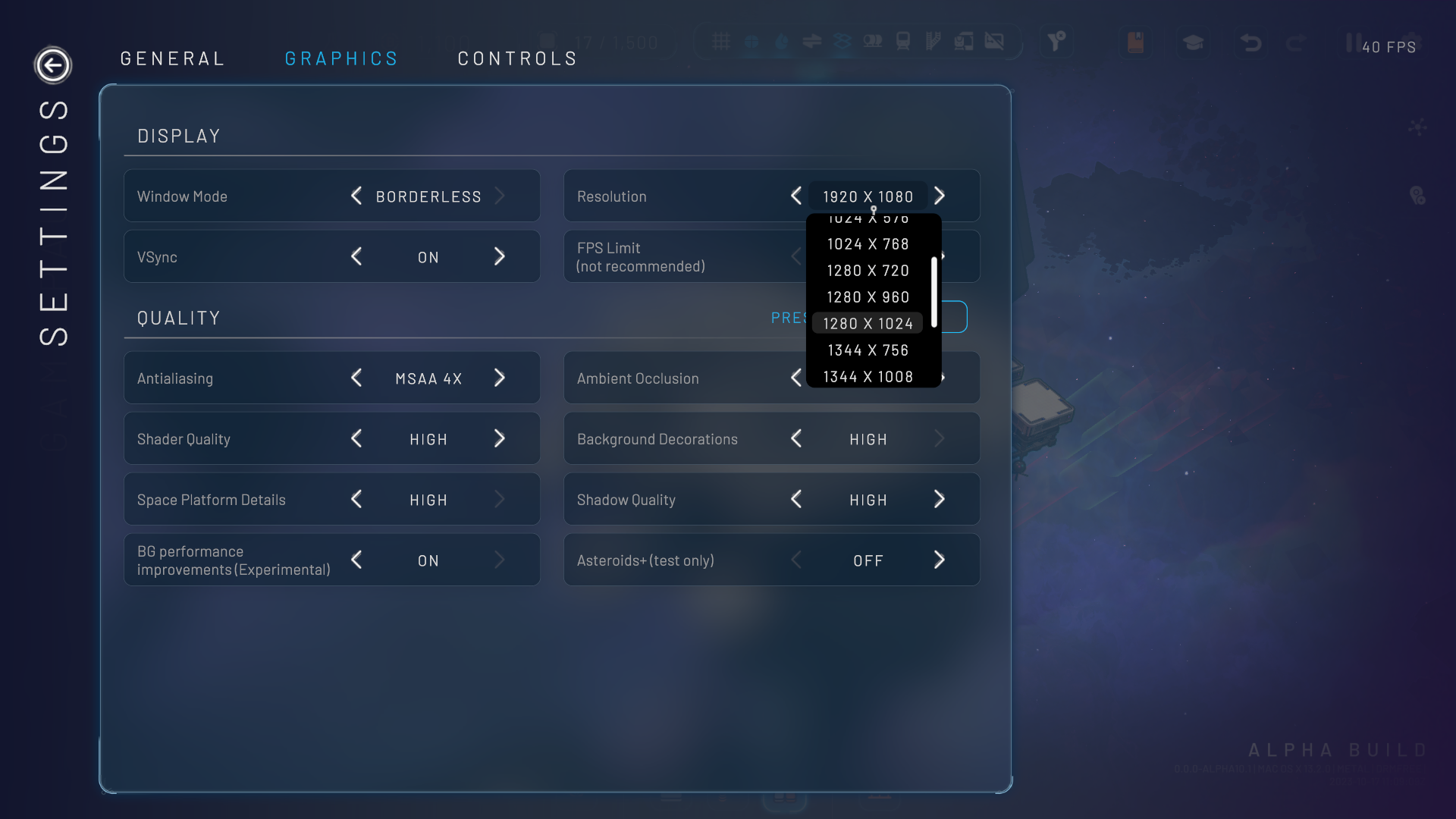
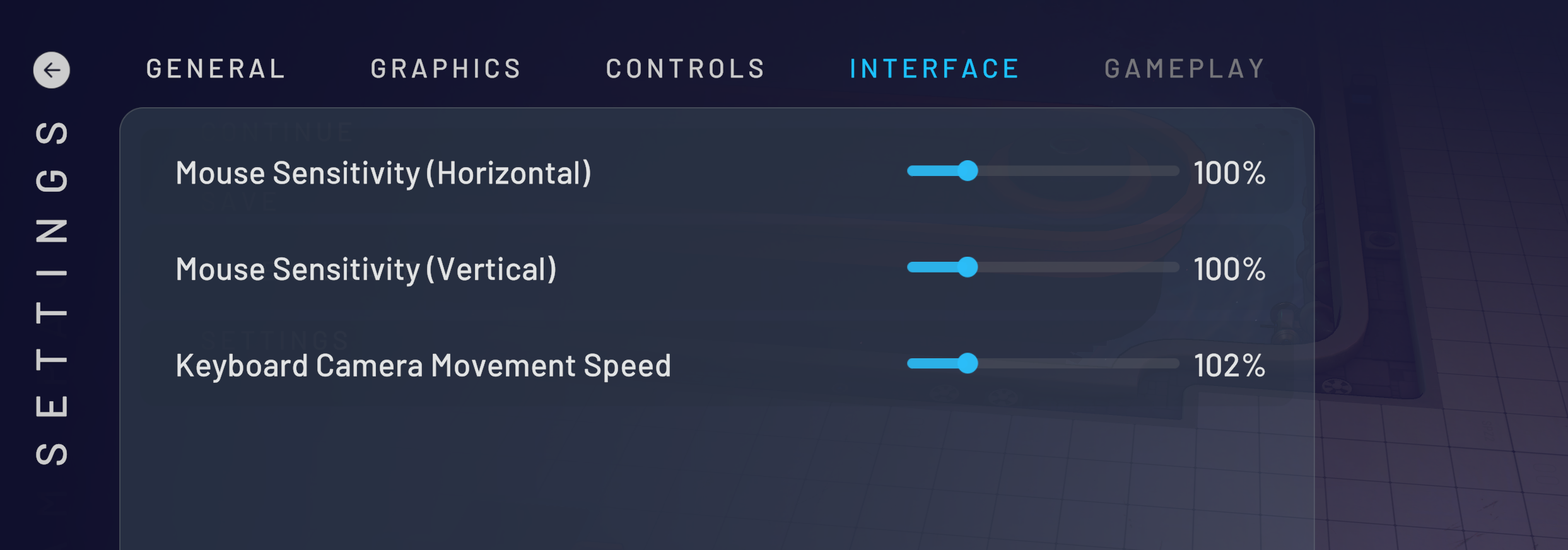
The game runs well on tablets and especially the modern folding phones. You can change the size of the UI to meet your personal needs!
Do you plan to add wires in the future?
No plans at the moment. We'll see what the future brings!
Are there plans to release the puzzle DLC for mobile?
We also have no plans with this at the moment, but if the game does well, who knows!


Ever had your thoughts wander off to shapez while on the train, at work or at a boring family gathering? What if you could take shapez with you at all times?
We are super excited to announce that, in collaboration with Prismatika & Playdigious, shapez is now available for Android and iOS!
Experience everything shapez has to offer up to level 20 on your phone or tablet! Play in portrait or landscape mode and switch between the two with a flip of your phone.
You can pick it up and try it for free by pressing either button below.


You can play through the first 7 levels for free, no strings attached. The full version of the game is available for $4.99/€4.99. If you're quick, you can benefit from the 10% launch discount!
Shapez Mobile includes all features you unlock in the PC version, except wires. Additionally, cross-platform saves are not yet supported at launch, but do let us know if this is something you'd like to see!
We hope you enjoy shapez Mobile!
~ Tobias, Prismatika & Playdigious


FAQ
If I own shapez on a platform already, do I get the mobile version for free?
Unfortunately no, this is not the case. Getting the game on mobile wasn't cheap and we believe the resulting game is worth the cost!
How well does shapez mobile run on older phones?
We expect the game to run at playable levels on all devices that support the required OS versions. If you find the game does not run well for you, be sure to let us know!
How well does shapez mobile run on tablets and folding phones?
The game runs well on tablets and especially the modern folding phones. You can change the size of the UI to meet your personal needs!
Do you plan to add wires in the future?
No plans at the moment. We'll see what the future brings!
Are there plans to release the puzzle DLC for mobile?
We also have no plans with this at the moment, but if the game does well, who knows!